Sylwetka i osiągnięcia
- Damian Krawiec. Na początek...
- Sylwetka webdevelopera
- Kontakt
- Technologie internetowe
- Blog
- Partnerstwo
- Książki
- Hardware
- Konfigurator "przeciągnij i upuść"
- Konfigurator "malowanie klocków"
- Konfigurator rolet i markiz
- Konfigurator pergol
- Szkoła języka polskiego dla dzieci z Ukrainy
- e-Sklep Prestashop 1.7 - kalkulator wyceny
- System klasy CRM - MŚP
- CLOND - praca magisterska
- Hurtownia danych i system ERP
- Efekt paralaksy
- Projekt badawczy ProMe (Covid-19)
- Portal Cyfrowej Nauki - Sketchfab API Viewer
- Profilaktyka krótkowzroczności u dzieci - Aplikacja Internetowa
- Badanie wad wzroku "cukrzyków" - Aplikacja Internetowa
- IFIP TC7 System Modeling and Optimization
- System wymiany plików - tuning aut
- Księgarnia - API Elibri
- Elektrozawory - moc technologii AJAX
- Integrator wielosystemowy
- Program backup
- Matematyczny Ninja
- WebKunszt
- Po godzinach - reset umysłu
- Dziękuję
- Portfolio
- Demo
Interpretacje internetowe
- Interpretacje internetowe
- Strony internetowe
- Sklepy internetowe
- Aplikacje dedykowane
- Systemy CMS
- Programy w chmurze
- Wizytówki internetowe
- Szablony (layout)
- Pozycjonowanie (SEO)
- Reklama adWords
- Google Merchant
- Google Analytics
- Newsletter
- Blogi
- Język UML
- Drupal w systemie Multisite
- Prestashop w trybie Multistore
Autorski CMS-BF
- Autorski CMS/system beFrame
- Wstęp (ostatnia wersja 4.0)
- Struktura logiczna
- Technologie
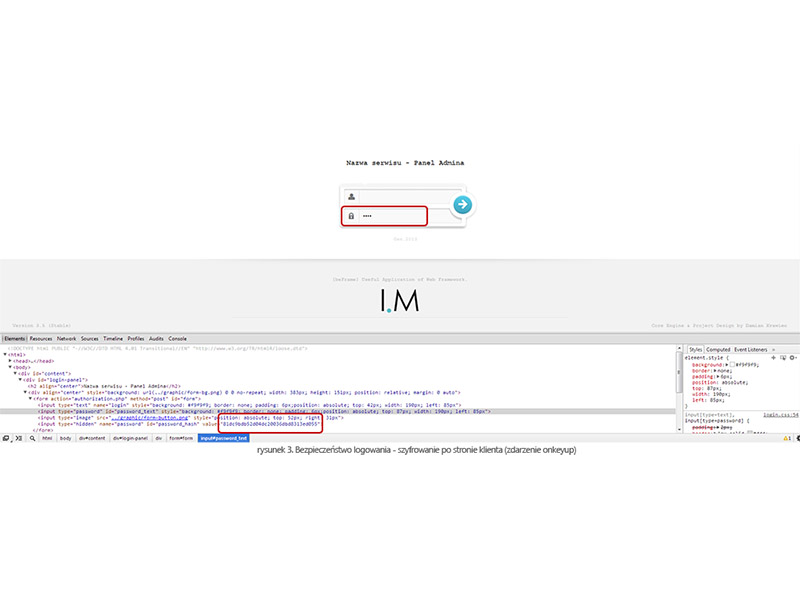
- Aspekty bezpieczeństwa
- Interfejs użytkownika
- Nowa nazwa BF5.0
- Nowa nazwa CMS-BF6.0
- Po drodze CMS-BF6.5
- ŻelowoKolorowo CMS-BF6.6
- Dedykowany CMS-BF7.0
- CMS-BF7.5
- CMS-BF7.6
- CMS-BF8.0
- CMS-BF8.5
- CMS-BF9.0
- CMS-BF9.5
- CMS-BF10.0 => IM-CMS1.0 (założenia projektowe)
- IM-CMS ver. 1.0
- IM-CMS ver. 1.5 (menedżer galerii)